CSS 圆角
阐述
圆角可以将长方形元素的角变得圆滑。属性 border-radius 本质上是四个属性 border-top-left-radius, -top-right-, -bottom-left-, -bottom-right- 的简写属性。
- 每个属性的完整形式是
<length> <length>(CSS 长度),分别控制横向和纵向的半径;- 横向的百分比是基于宽度,纵向的百分比是基于高度;
- 如果只有一个值,则横向和纵向半径相等;
- 合写的完整形式是
a b c d / e f g h;- 如果只有前四个值,则横向和纵向半径相等;
- 如果只有一个值,则这个值使用了八次;
嵌套的圆角
如果父元素和子元素都有圆角,我们应该试图让两个圆角看起来是同心圆的一部分。为此,父元素的圆角半径应该是子元素的圆角半径加上其间的 CSS 内边距。
动态的圆角
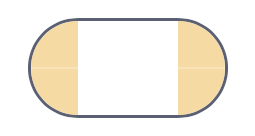
可以通过将半径设为一个很大的数以使得圆角刚好占据短边的全部:

如果四角的半径不同,则还会根据比例缩放。
实例
.box {
border-radius: 10%;
border-radius: 10% 20% 30% 40%;
border-radius: 10% 20% 30% 40% / 10% 20% 30% 40%;
}
.card {
border-radius: 5000px;
border-radius: 5000px 5000px 1000px 1000px;
}
性质
相关内容
参考文献
可以使用 Fancy Border Radius 来设计圆角。